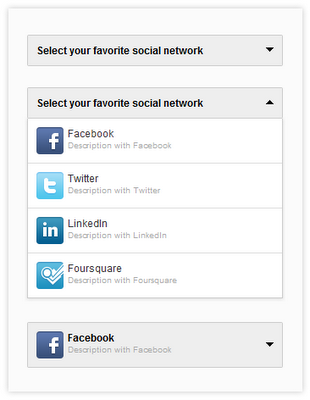
DropDown contains list of items out of which user can select one. But have you ever thought of having images along with the description? For example, showing country flag image with country name in dropdown. It will look more attractive and eye catching. But How to do it? Well, there is a jQuery Plugin "ddSlick" which adds images with the description to DropDown.
"ddSlick" is a free light weight jQuery plugin that allows you to create a custom drop down with images and description.
Download the plugin and include the reference in your page. And after that create an empty placeholder for the custom drop down: eg:
Feel free to contact me for any help related to jQuery, I will gladly help you.
"ddSlick" is a free light weight jQuery plugin that allows you to create a custom drop down with images and description.
Features
- Adds images and description to otherwise boring drop downs.
- Uses JSON to populate the drop down options.
- Uses Minimum css and no external stylesheets to download.
- Supports callback functions on selection.
- Works as good even without images or description!
How to use it?
Download the plugin and include the reference in your page. And after that create an empty placeholder for the custom drop down: eg:
//Code Starts <div id="myDropdown"></div> //Code EndsThis plugin requires specific JSON data format to populate dropdown options. So create JSON data format variable which will be used to bind the dropdown.
//Dropdown plugin data var ddData = [ { text: "Facebook", value: 1, description: "Description with Facebook", imageSrc: "http://dl.dropbox.com/u/40036711/Images/facebook-icon-32.png" }, { text: "Twitter", value: 2, description: "Description with Twitter", imageSrc: "http://dl.dropbox.com/u/40036711/Images/twitter-icon-32.png" }, { text: "LinkedIn", value: 3, description: "Description with LinkedIn", imageSrc: "http://dl.dropbox.com/u/40036711/Images/linkedin-icon-32.png" }, { text: "Foursquare", value: 4, description: "Description with Foursquare", imageSrc: "http://dl.dropbox.com/u/40036711/Images/foursquare-icon-32.png" } ]; //Code Ends Now, all you need to do is to attach the plugin with the div element. See the data attribute value. It is having JSON format string as the value.//Code Starts $('#myDropdown').ddslick({ data:ddData, width:300, selectText: "Select your preferred social network", imagePosition:"right", onSelected: function(selectedData){ //callback function: do something with selectedData; } }); //Code Ends Well, this plugin also has other options to play with and it also has a callback method which gets called when any item is selected.Feel free to contact me for any help related to jQuery, I will gladly help you.






No comments:
Post a Comment