Captcha is a method which provides a way to identify human or bot or any malicious software trying to access website. You have seen Captcha at the time of signup, putting comments on any site, contact forms etc. It's a smart way to keep bots away from entering in to the website. Here are Top and Best 5 jQuery Captcha plugins which are really easy to integrate and just awesome.
1. Drag and Drop Image Captcha
Ajax Fancy Captcha is a jQuery plugin that helps you protect web pages from bots and spammers. It is a intuitive way of completing "verify humanity" tasks. In order to do that you are asked to drag and drop specified item into a circle.
Visit official website HERE.
MotionCAPTCHA is a jQuery CAPTCHA plugin, based on the HTML5 Canvas, requiring users to sketch the shape they see in the canvas in order to submit a form. At the moment, it’s just a proof-of-concept – it only uses client-side gesture recognition, and doesn’t really have IE support.
Visit official website HERE and check live DEMO
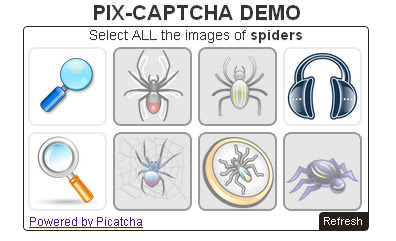
Pix-CAPTCHA is an image-based CAPTCHA with the goal of making it easy for humans to read but harder for bots to crack. Many websites rely on the text-CAPTCHAs as a way to distinguish a legitimate visitor from a ‘bot’. However, cybercriminals are increasingly using simple OCR engines and spam tools to intercept/break the text-CAPTCHAs to spam web properties.
Visit official website HERE
In order to pass the "Are you human" test, the user has to arrange the alphabets in correct order.
Visit official website HERE and check live DEMO
QapTcha is a draggable jQuery captcha system with jQuery UI. QapTcha is an easy-to-use, simple and intuitive captcha system. It needs human action instead of to read a hard text and it is a very lightweight jQuery plugin.
Visit official website HERE and check live DEMO
Feel free to contact me for any help related to jQuery, I will gladly help you.
1. Drag and Drop Image Captcha
Ajax Fancy Captcha is a jQuery plugin that helps you protect web pages from bots and spammers. It is a intuitive way of completing "verify humanity" tasks. In order to do that you are asked to drag and drop specified item into a circle.
Visit official website HERE.
2. Motion Captcha
MotionCAPTCHA is a jQuery CAPTCHA plugin, based on the HTML5 Canvas, requiring users to sketch the shape they see in the canvas in order to submit a form. At the moment, it’s just a proof-of-concept – it only uses client-side gesture recognition, and doesn’t really have IE support.
Visit official website HERE and check live DEMO
3. PIX Captcha
Pix-CAPTCHA is an image-based CAPTCHA with the goal of making it easy for humans to read but harder for bots to crack. Many websites rely on the text-CAPTCHAs as a way to distinguish a legitimate visitor from a ‘bot’. However, cybercriminals are increasingly using simple OCR engines and spam tools to intercept/break the text-CAPTCHAs to spam web properties.
Visit official website HERE
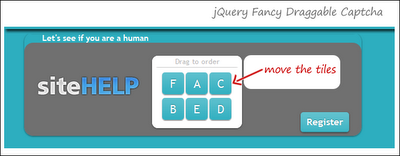
4. jQuery Fancy Draggable Captcha
In order to pass the "Are you human" test, the user has to arrange the alphabets in correct order.
Visit official website HERE and check live DEMO
5. QapTcha
QapTcha is a draggable jQuery captcha system with jQuery UI. QapTcha is an easy-to-use, simple and intuitive captcha system. It needs human action instead of to read a hard text and it is a very lightweight jQuery plugin.
Visit official website HERE and check live DEMO
Feel free to contact me for any help related to jQuery, I will gladly help you.










Wow! very superb information! Very nice blogger and Captchas ... I really useful to us...
ReplyDeletedecaptcher
hi, its very great Decaptcha information... like than the captcha informations and manual info, Nice informative blog...
ReplyDeleteThe Decaptcha are providing all captchas and Decaptcha solving service, 24 hours service, Decaptchawas offered fast service with low cost...
Thanks for sharing...
Contact Me : Decaptcha