Today many banking sites are providing virtual keyboard to enter the password while using internet banking because it is safe and secure than entering password from keyboard. Today, I will show you a jQuery UI Virtual keyboard plugin which is just amazing. Virtual Keyboard is a jQuery UI plugin that comes with lots of features, compatible with theme roller, works with jQuery mobile and would ideal for touch screen.
This plugin supports many keyboard layouts like qwerty, alphabetic, numeric, Dvorak, regional layouts or any other custom layout. The entire keyboard can be easily customized with CSS.
This plugins comes with lots of features and options and it can be customized with ease.
Feel free to contact me for any help related to jQuery, I will gladly help you.
This plugin supports many keyboard layouts like qwerty, alphabetic, numeric, Dvorak, regional layouts or any other custom layout. The entire keyboard can be easily customized with CSS.
Main Features:
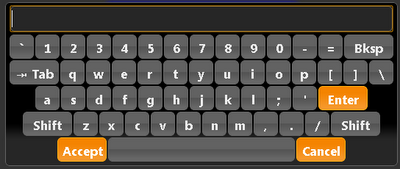
- An on-screen virtual keyboard embedded within the browser window which will popup when a specified entry field is focused.
- The user can then type and preview their input before Accepting or Canceling.
- Add custom keyboard layouts easily.
- Add up to four standard key sets to each layout that use the shift and alt keys (default, shift, alt and alt-shift).
- Position the keyboard in any location around the element, or target another element on the page.
- Easily modify the key text to any language or symbol.
- Allow direct input or lock the preview window.
- Set a maximum length to the inputted content.
- Scroll through the other key sets using the mouse wheel while hovering over a key to bypass the need to use alt, shift or meta keys.
- Enable, disable or add more diacritic functionality as desired.
- Use callbacks and event triggers that occur when the keyboard is open or closed and when the content has been accepted or canceled.
- ARIA support (may not be fully implemented)
- As jQuery UI is a dependancy, this plugin's styling will automatically match the selected jQuery UI theme with the exception of the required CSS listed below.
- Built in watermarking. Emulates HTML5 placeholder if the browser doesn't support it.
- Typing extension allows you to simulate typing into the keyboard for demo purposes or to assist user input.
- Autocomplete extension will integrate this keyboard plugin with jQuery UI's autocomplete widget.
- Multiple region specific keyboard layouts included in a separate directory. This is a work in progress and slowly growing.
How to use it:
The very basic demo would be,//Code Starts $(document).ready(function(){ $('#txtKeyboard').keyboard(); }); //Code Ends As mentioned earlier, that it supports numeric, alphabets and qwerty layout etc.. So to implement only numeric keyboard or only show numpad then use below jQuery code.//Code Starts $(document).ready(function(){ $('#txtNum') .keyboard({ layout : 'num', restrictInput : true, preventPaste : true, autoAccept : true }).addTyping(); }); //Code Ends See result below. This plugins comes with lots of features and options and it can be customized with ease.
Feel free to contact me for any help related to jQuery, I will gladly help you.






No comments:
Post a Comment