How about having a feature on the images, which shows cool effects when someone takes mouse on the image? Well, you can set stylish effect on the image on mouse-over. Adipoli is a simple jQuery plugin used to bring stylish image hover effects. This plugin supports various types of effects and there are many options available, which you can use.
Available Options:
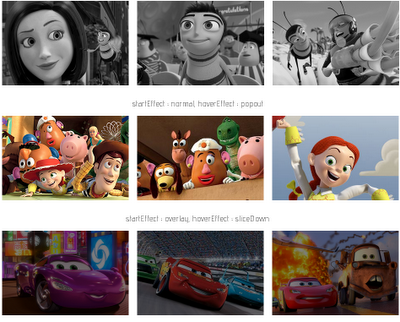
Start Effects:
Hover Effects:
How to use it:
Download the plugin and include the reference in your page and just call the function.
Available Options:
- startEffect : Default style of image
- hoverEffect : Image style on mouse over
- imageOpacity : opacity of image considered when start effect is transparent or overlay
- animSpeed : Animation speed for the effect
- fillColor : Overlay color
- textColor : Text Color
- overlayText : Default HTML to be displayed on overlay
- slices : Number of slices for slice animations
- boxCols : Number of boxes in a row for box animations
- boxRows : Number of rows for box animations
- popOutMargin : Margin of Image popout
- popOutShadow : Shadow length of popout image. Shadow works for those browsers which support text-shadow css.
Start Effects:
- transparent
- normal
- overlay
- grayscale
Hover Effects:
- normal
- popout
- sliceDown
- sliceDownLeft
- sliceUp
- sliceUpLeft
- sliceUpRandom
- sliceUpDown
- sliceUpDownLeft
- fold
- foldLeft
- boxRandom
- boxRain
- boxRainReverse
- boxRainGrow
- boxRainGrowReverse
How to use it:
Download the plugin and include the reference in your page and just call the function.
//Code Starts $('#image1').adipoli(); //Code Ends If you want to play with various options then use below code,//Code Starts $('#image1').adipoli({ 'startEffect' : 'normal', 'hoverEffect' : 'popout' }); //Code Ends Feel free to contact me for any help related to jQuery, I will gladly help you.


No comments:
Post a Comment