I had already posted about how to "Highlight Specific Dates in jQuery UI Datepicker". Yesterday one of my blog reader asked me that how to show any description or tool tip on the highlighted date in jQuery UI Datepicker.Would it be possible? I provided him the solution and thought of sharing with you as well.
To highlight a date(s), it is important to apply some kind of style so that it looks different from others dates. So define a CSS class, which will be used to show highlighted dates.
To highlight a date(s), it is important to apply some kind of style so that it looks different from others dates. So define a CSS class, which will be used to show highlighted dates.
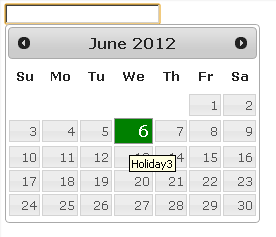
//Code Starts .Highlighted a{ background-color : Green !important; background-image :none !important; color: White !important; font-weight:bold !important; font-size: 12pt; } //Code Ends First, create an array of dates which should be highlighted. In the below jQuery code, you will see the array index value is also a date object and the value is also a date object. And also create another array, which will contain text that you want to show as tooltip.//Code Starts var SelectedDates = {}; SelectedDates[new Date('04/05/2012')] = new Date('04/05/2012'); SelectedDates[new Date('05/04/2012')] = new Date('05/04/2012'); SelectedDates[new Date('06/06/2012')] = new Date('06/06/2012'); var SeletedText = {}; SeletedText[new Date('04/05/2012')] = 'Holiday1'; SeletedText[new Date('05/04/2012')] = 'Holiday2'; SeletedText[new Date('06/06/2012')] = 'Holiday3'; //Code Ends Now, the DatePicker control provide "beforeShowDay" event, which gets called before building the control. So use this event to highlight the date. Get the highlighted date and text from both the arrays.//Code Starts $('#txtDate').datepicker({ beforeShowDay: function(date) { var Highlight = SelectedDates[date]; var HighlighText = SeletedText[date]; if (Highlight) { return [true, "Highlighted", HighlighText]; } else { return [true, '', '']; } } }); //Code Ends So the complete code is,//Code Starts $(document).ready(function() { var SelectedDates = {}; SelectedDates[new Date('04/05/2012')] = new Date('04/05/2012'); SelectedDates[new Date('05/04/2012')] = new Date('05/04/2012'); SelectedDates[new Date('06/06/2012')] = new Date('06/06/2012'); var SeletedText = {}; SeletedText[new Date('04/05/2012')] = 'Holiday1'; SeletedText[new Date('05/04/2012')] = 'Holiday2'; SeletedText[new Date('06/06/2012')] = 'Holiday3'; $('#txtDate').datepicker({ beforeShowDay: function(date) { var Highlight = SelectedDates[date]; var HighlighText = SeletedText[date]; if (Highlight) { return [true, "Highlighted", HighlighText]; } else { return [true, '', '']; } } }); }); //Code Ends See result below. See Complete Code
Feel free to contact me for any help related to jQuery, I will gladly help you.





How to do this with dynamic dates?
ReplyDelete