The default behavior of jQuery UI Datepicker control is to show Datepicker on click to the element to which it is bind. But sometimes it is required to open the datepicker control on click of button. So In this post, I will demonstrate how to show jQuery DatePicker on button click.
To achieve this, one need to set following options.
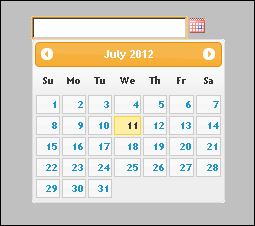
When "showOn:button" option is used, it display a button next to the textbox. However there is a concern. When you take mouse on the showDate button, the cursor does not change to Hand sign pointer which doesn't look good from UI perspective.
But you can change the CSS behavior to show hand pointer. Add below jQuery code in document.ready() function, where datepicker is placed.
To achieve this, one need to set following options.
- showOn: This is compulsory.
- buttonText: This is optional. If set then text is displayed on the button on mouseover.
- buttonImageOnly: This is optional but set to true to place an image after the field to use as the image without it appearing on a button.
- buttonImage: This is also compulsory. The URL for the popup button image.
$(document).ready(function() { $("#txtDate").datepicker({ showOn: 'button', buttonText: 'Show Date', buttonImageOnly: true, buttonImage: 'http://jqueryui.com/demos/datepicker/images/calendar.gif' }); }); See result below.When "showOn:button" option is used, it display a button next to the textbox. However there is a concern. When you take mouse on the showDate button, the cursor does not change to Hand sign pointer which doesn't look good from UI perspective.
But you can change the CSS behavior to show hand pointer. Add below jQuery code in document.ready() function, where datepicker is placed.
$(".ui-datepicker-trigger").mouseover(function() { $(this).css('cursor', 'pointer'); }); See result below. See Complete Code
Feel free to contact me for any help related to jQuery, I will gladly help you.








No comments:
Post a Comment